源码:Tags · GoogleChromeLabs/squoosh · GitHub

简介
Squoosh是谷歌推出的一款开源免费的WEB在线图片压缩工具,可帮助网站开发人员快速压缩图片,在保持图片质量的同时,提升网站访问速度。使用起来也非常简单,在浏览器中打开页面后,可点击选择或直接往里面拖图片,在左下方可选择想要生成的图片格式,右下方选择图片质量,再下载即可。
支持输出格式:AVIF、Browser JPEG、Browser PNG、JPEG XL (beta)、MozJPEG、OxiPNG、WebP、WebP v2 (unstable)
部署教程
教程环境
- Centos 7.x系统
- 宝塔Linux面板环境
- PM2管理器
- 域名(用于反代)
- 开放5000端口
创建项目
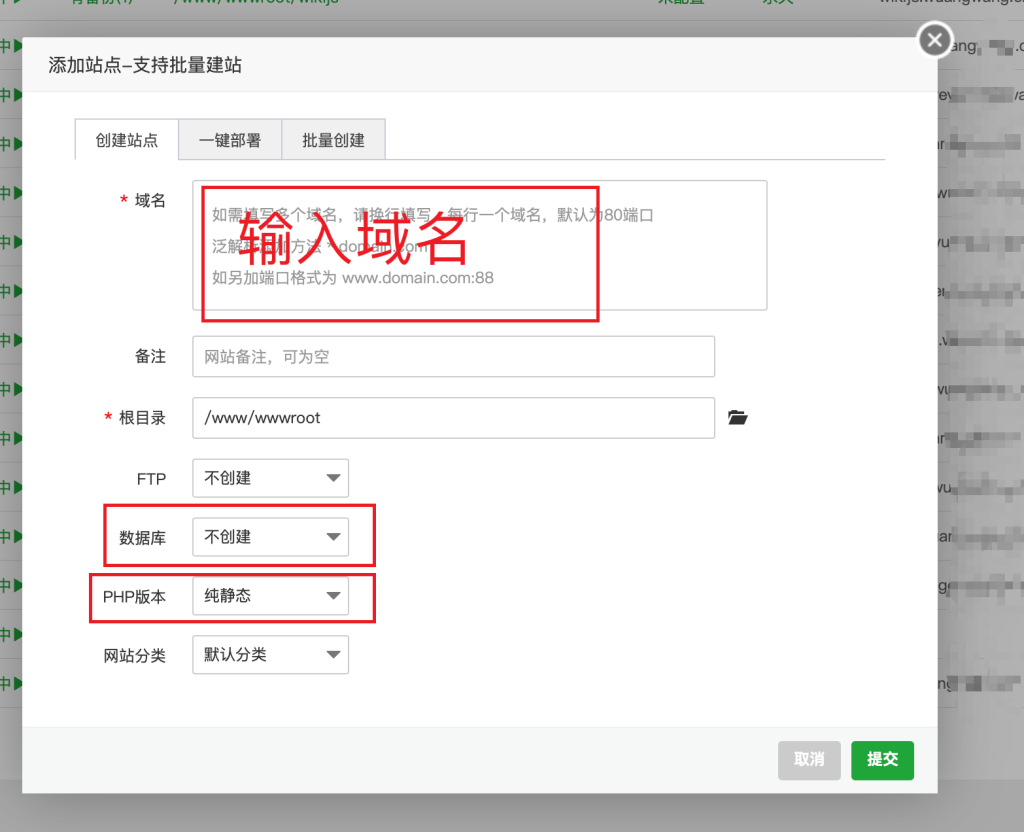
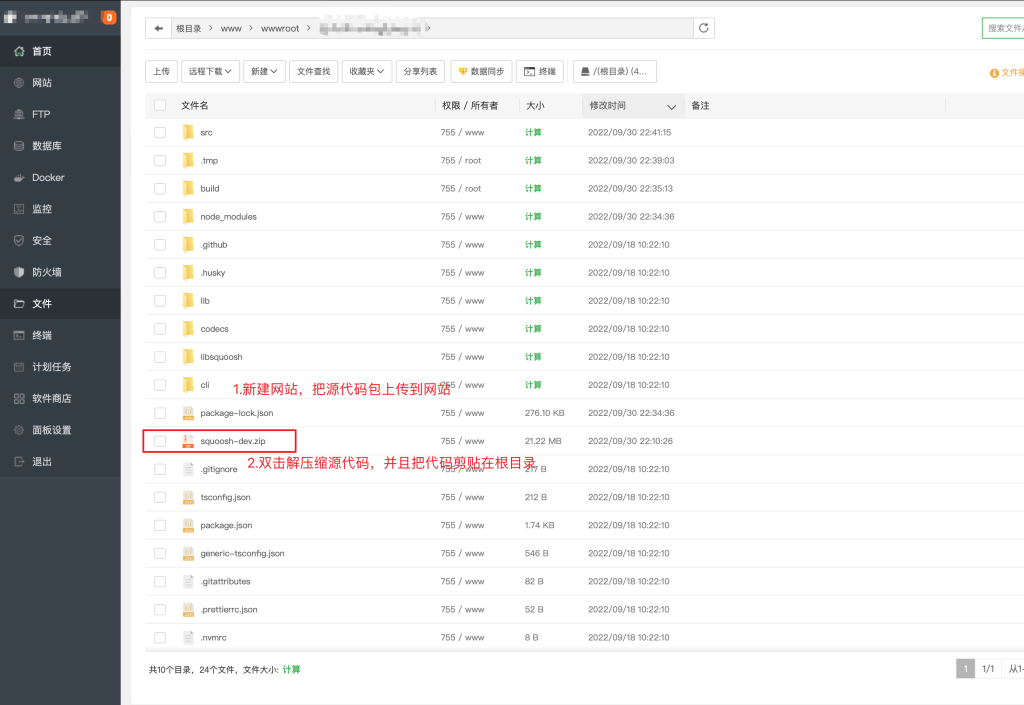
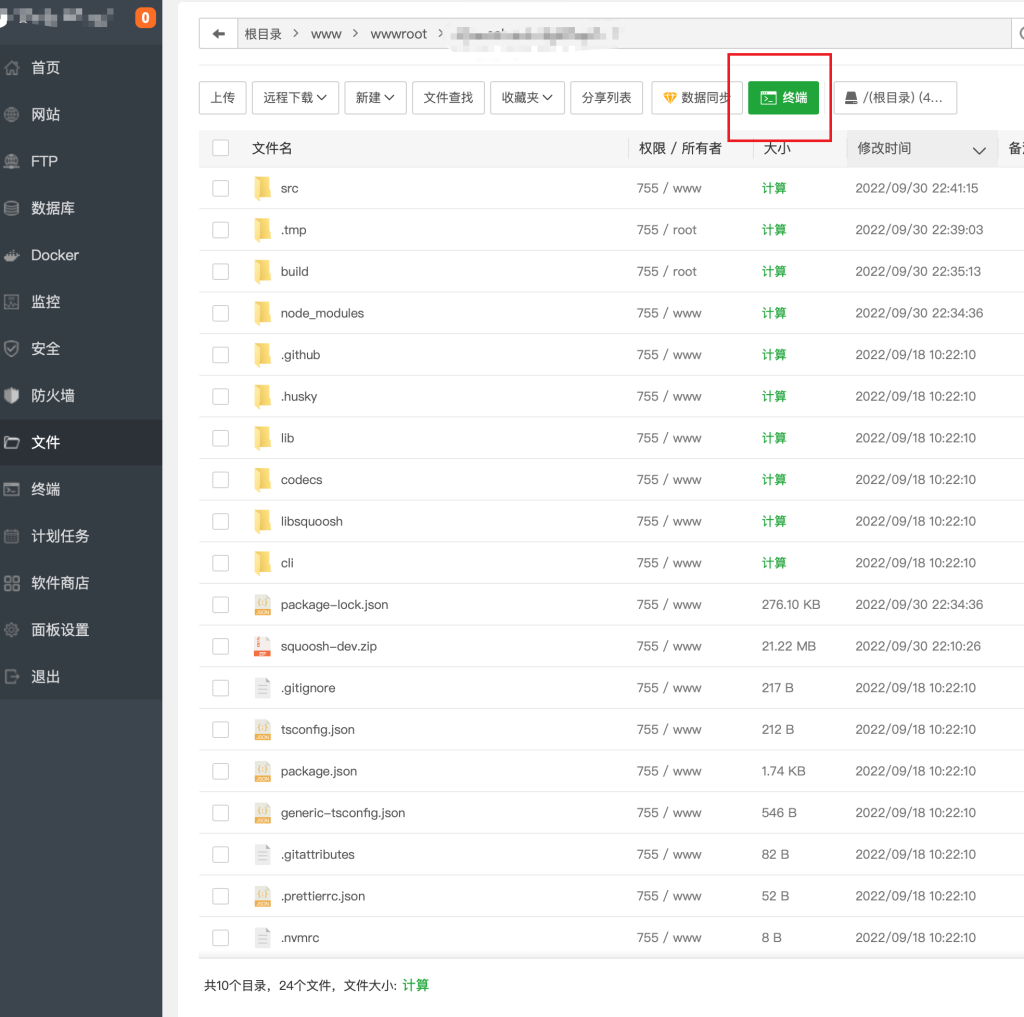
宝塔后台 –> 网站 –> 添加站点 –> 纯静态 –> 创建完成后进入到目录


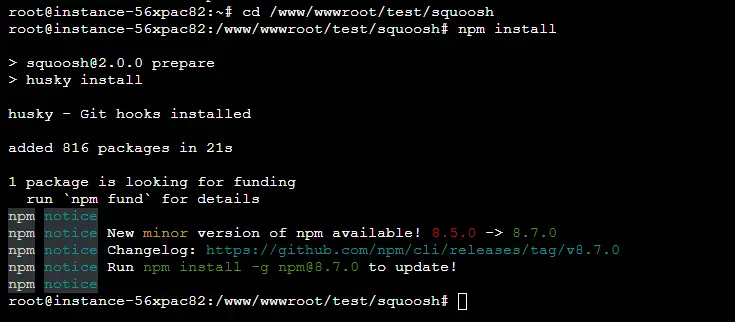
进入项目目录 –> 安装项目依赖

输入代码
npm install

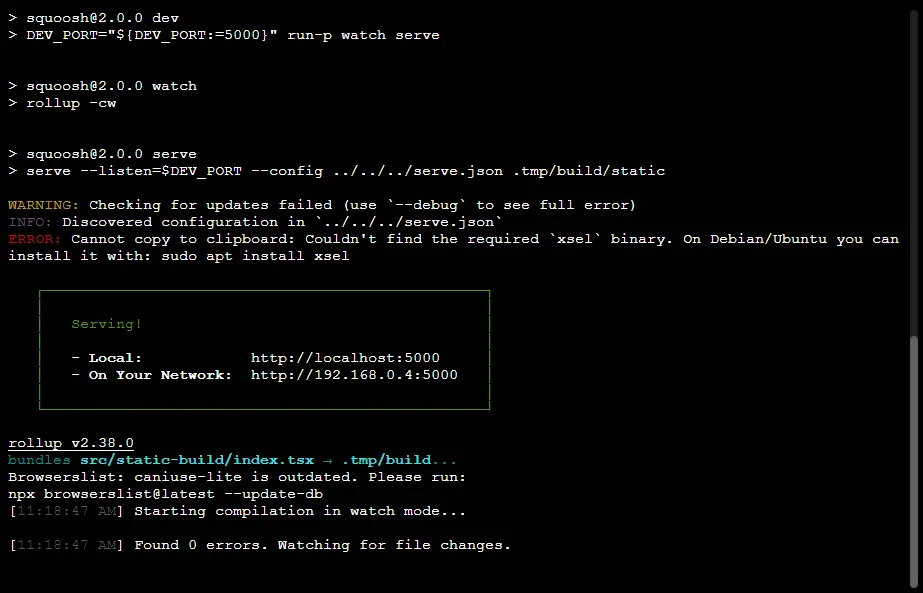
运行项目
npm run build
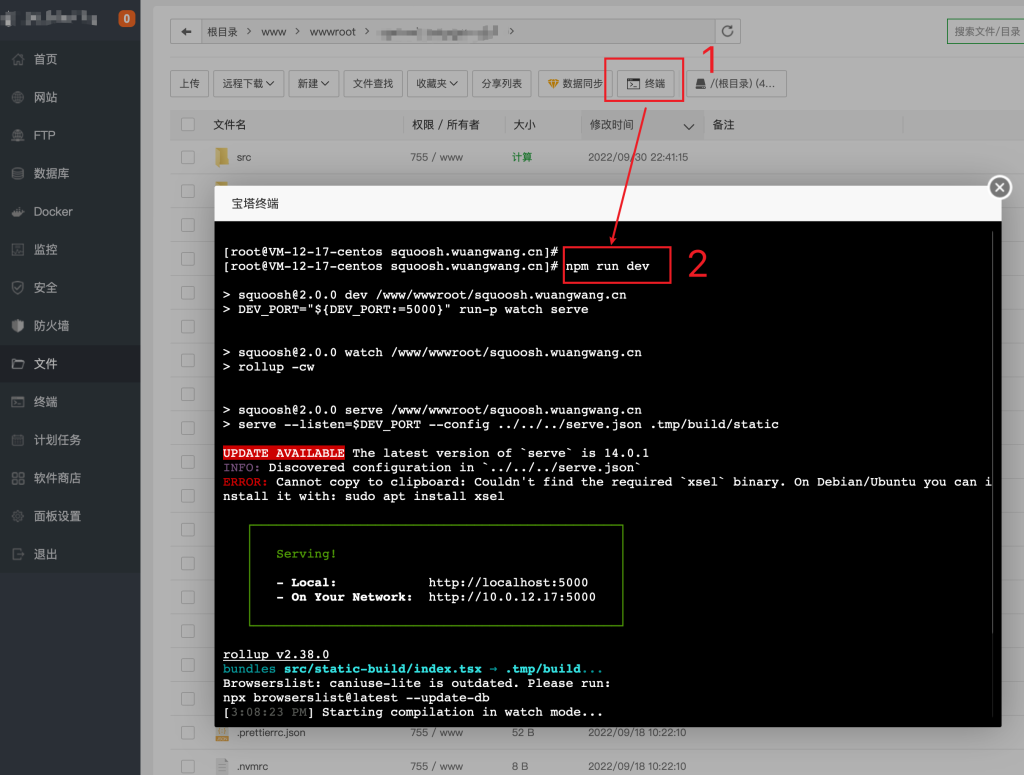
npm run dev

程序成功执行,访问ip+5000端口即可访问
但是关闭SSH后就会停止运行,我们需要创建个screen会话保持它的运行。
安装screen
项目目录 –> 终端 –> 安装
yum install screen创建会话并运行
screen -S squooshnpm run dev如果需要结束会话
screen -d -r squoosh
此时程序跑再5000端口上,访问不太方便。
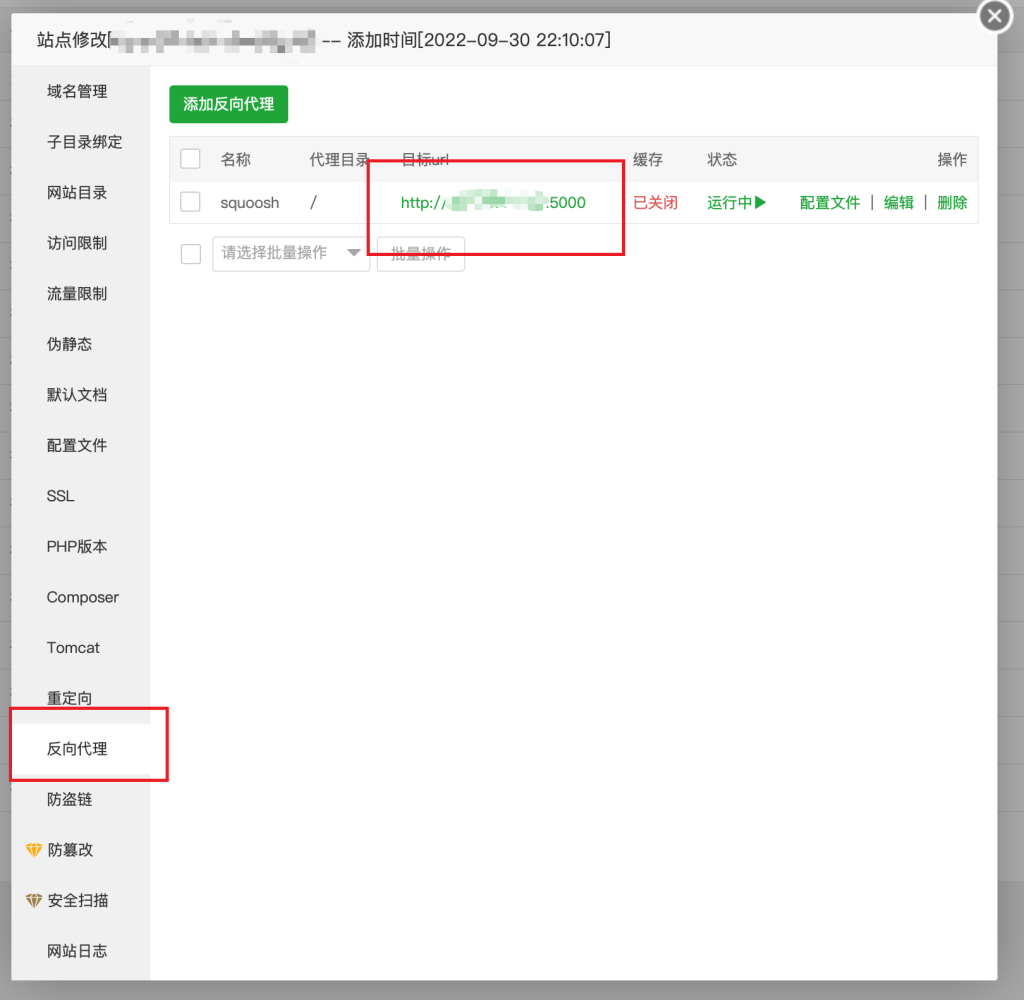
所以创建一个反向代理 就可以使用域名进行访问了
反向代理

安装完毕
现在,你可以用你的域名登录啦!从此你就有了属于自己的图片压缩网站啦,实现图片压缩自由!
⚠️注意
- 执行:
screen -S squoosh是创建screen会话 - 再执行
screen -r squoosh就会看到你的这个程序运行的状态。 - 有时候screen异常退出可能会提示状态为Attached,可以执行:
screen -D -r squoosh进行恢复。 - 有时候可能会创建了多个同名的screen会话,可以执行:
screen -ls查看对应会话的session id,然后使用screen -D -r sessionid进行恢复。
5.如果服务器重启了,需要手动运行,你只需要2个步骤: 在程序目录运行终端--输入运行代码
screen -S squooshnpm run dev
原文来源:【保姆级教程】谷歌图片压缩工具Squoosh 宝塔面板部署教程 – 皮普的数字花园 (pipuwong.com)